
30 awesome splash screens to inspire you Justinmind
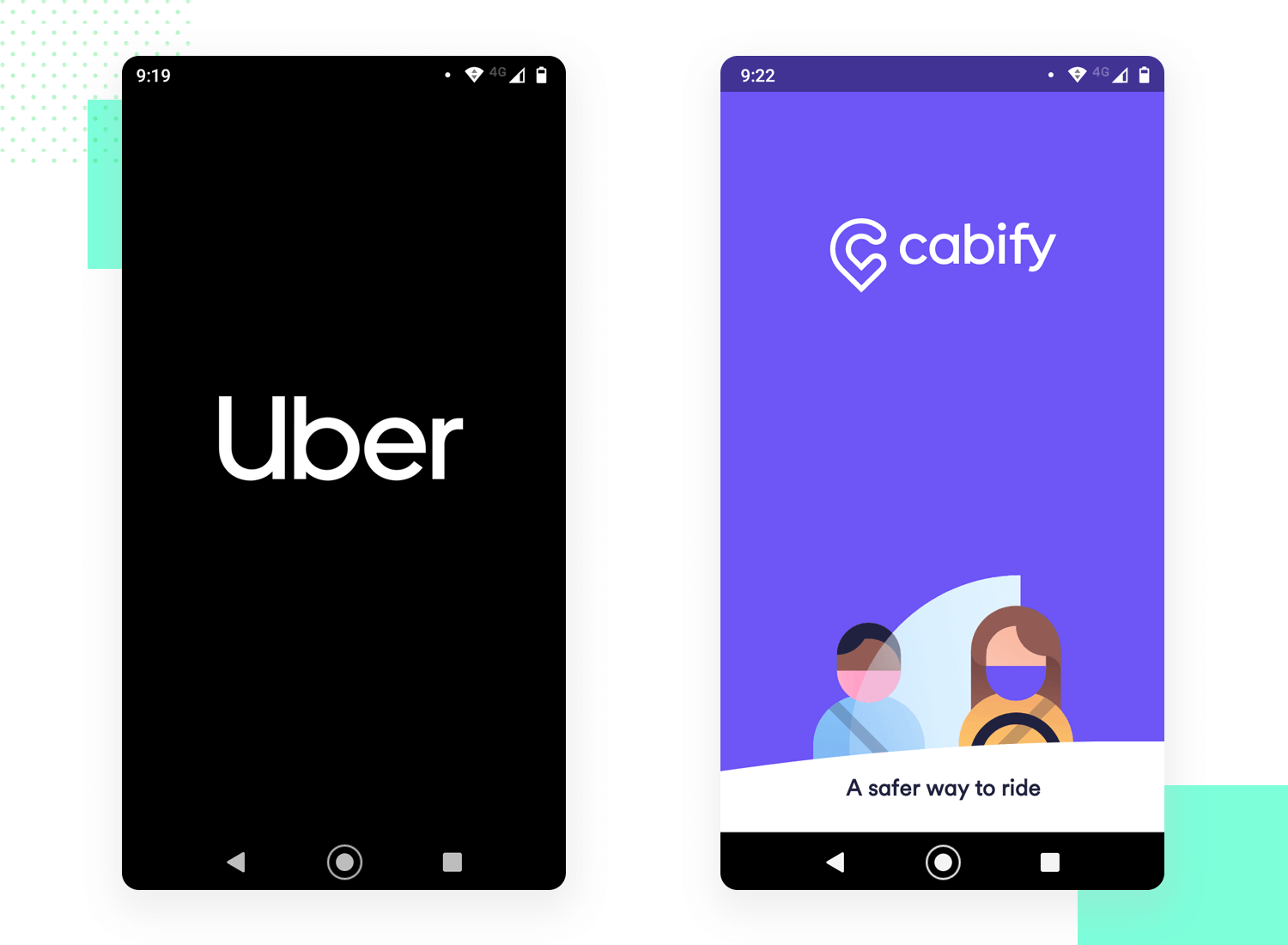
1. Splash screens may be an innocuous part of the user experience. It's just a launch screen, there's not much to it. But first impressions count and the devil is in the details. Before you do, let's take a closer look at splash screens, and 10 inspiring examples to get you started.

25 Best Splash Screen Examples for Mobile Apps
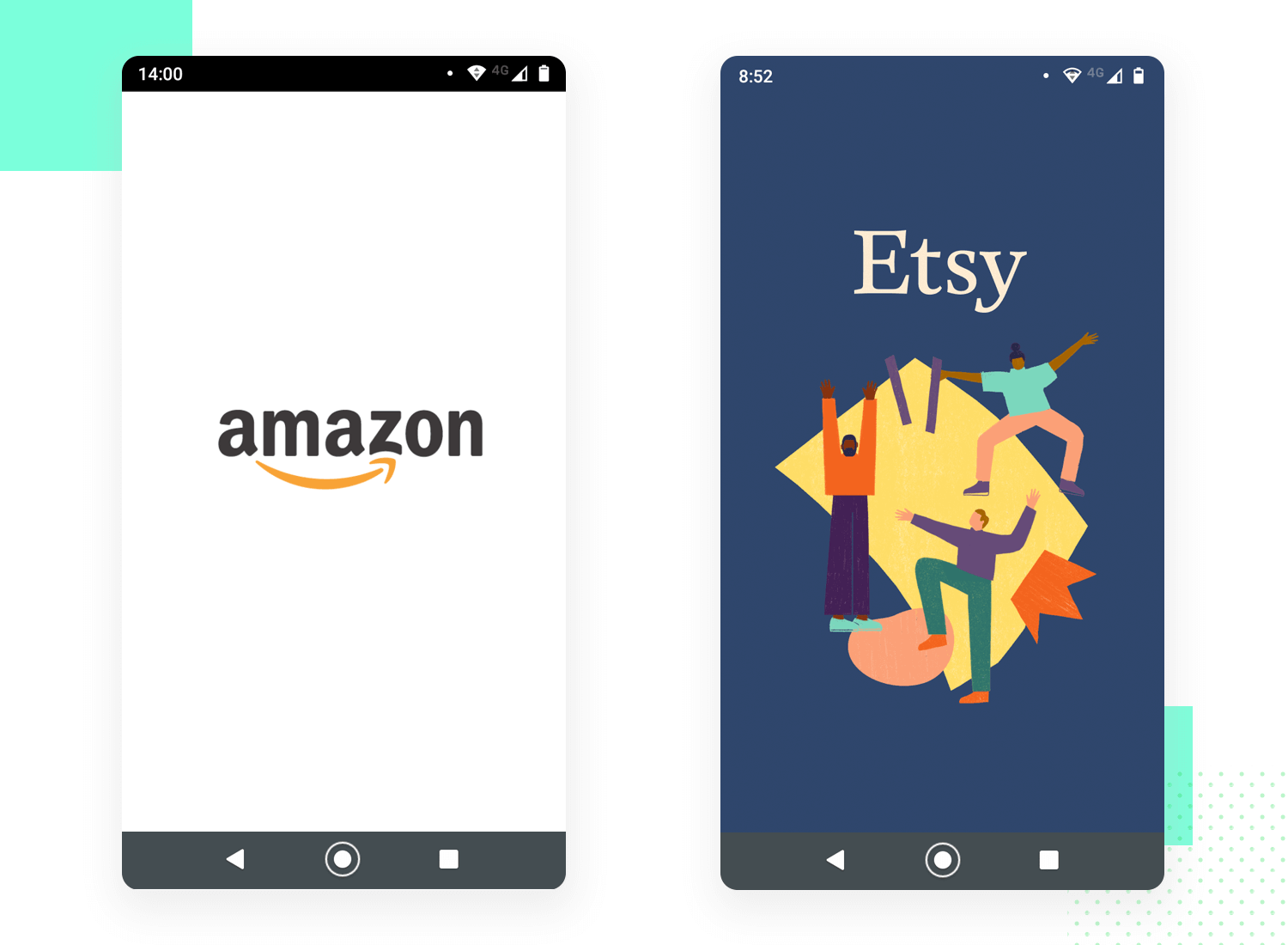
Making Use of the Full Screen. SmokeT by Tedd Arcuri. Splash page by Timothy Giblin. Splash Screen Animation by Hitesh Sahu. Classic Solutions. Splash Screen by Adam Blum. Play On by Nirajan. My Splash by Williams. Animated Splash Screen by Dmytro Lvivsky.

Android/iOS App Splash Screen Best Practices and Design Tips
This "fence" screen consists of three connected 9 x 10.25-inch carbon-steel panels that can surround any immediate work area to contain splatters and spills while allowing full access. Online reviewers praise the tri-fold design of the splatter guard, which folds up neatly and is small enough to stash in a drawer.

How to Design an Splash Screen that Delights Your Users
Oxo Softworks Stainless Steel Splatter Screen. Amazon. View On Amazon $23 View On Target $23 View On Wayfair $23. We love OXO's straightforward and easy-to-use kitchen tools, and this splatter.

Splash Screens on Behance Drawing Cartoon Characters, Cartoon Drawings
For instructions, see Migrate your existing splash screen implementation to Android 12. Starting in Android 12, the SplashScreen API lets apps launch with animation, including an into-app motion at launch, a splash screen showing your app icon, and a transition to your app itself. A SplashScreen is a Window and therefore covers an Activity.

Splash Screen by Krishnajith on Dribbble
Best Overall: Oxo Softworks Stainless Steel Splatter Screen at Amazon ($23) Jump to Review. Best Folding: Williams Sonoma Silicone Splatter Screen at Williams-Sonoma ($29) Jump to Review. Best Budget: BitimexHome BitMexHome Splatter Screen Set at Amazon ($22) Jump to Review.

Android/iOS App Splash Screen Best Practices and Design Tips
Download and use 40,000+ Splash Screen stock photos for free. Thousands of new images every day Completely Free to Use High-quality videos and images from Pexels

Splash Screen Android Studio Splash Screen Tutorial Best Approach
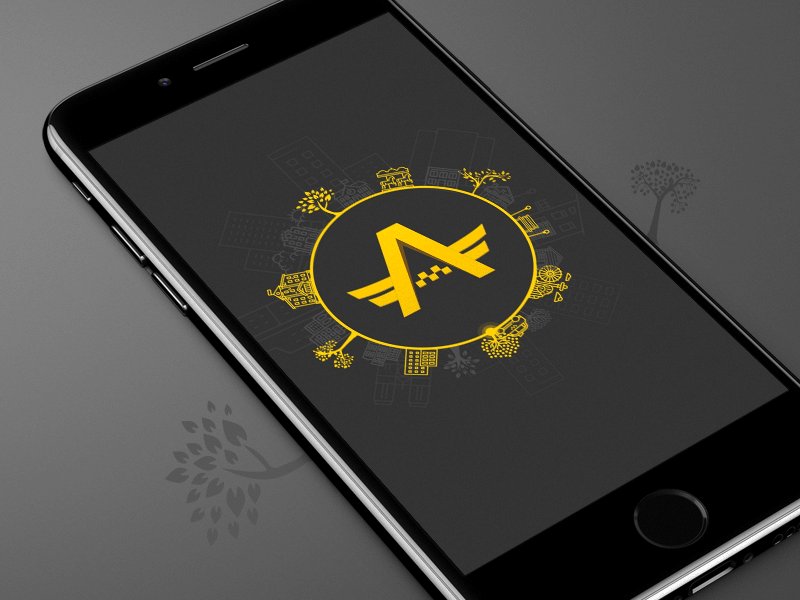
Splash Screen. 3,557 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Visarium Team. 139. 4.7k. Vladislav Grigorenko. 16.

Top 196 + React native animated splash screen
A splash screen is the first graphical notification you receive when you visit any app. It can even appear as an introductory screen of an application. It also signifies that you have to wait for a few seconds before landing on the actual screen of the application. A splash screen usually appears in full screen that covers the entire screen.

Splash Screen Splash screen, Mobile app design inspiration, App
There are 2 common methods of implementing splash screens and will find the right way: Using Timers (the bad) Using a Launcher Theme (The Right way) Using timer (Our 1st Method) into your activity.

Splash Screen Splash screen, App design inspiration, Baby logo design
Keep users occupied during startup. Welcome users and set the stage for their in-app experience. Best practices for designing a splash screen. Make it as short as possible. Keep simple but memorable. Reduce wait time anxiety. Add an element of surprise and delight. Design unforgettable splash screens.

Splash screens Designing a experience users adore Inside
The perfect splash screen. So remember: Keep it simple with a short, elegant animation to present your app. Always remember the 3-second rule. And if you go over, show a loading indicator. Load the absolute minimum data from the server, but making sure you have all the info needed to show the next screen immediately.

Android/iOS App Splash Screen Best Practices and Design Tips
The splash screen HTML template is a good choice for digital marketing companies and comes with accordion tabs and a location map. 19. Snapshot Free Landing Page Template. Snapshot is a free and clean minimal splash page template. It can be used for any type of landing page. It comes with a working contact form.

What Is An App Splash Screen How Should I Design One? lupon.gov.ph
Here are few tips that can help you to master the launch screen design of the app. a. Manage Splash Screen Size. It Matters. To get the best spalsh screen for mobile app, the key is to create right screen size. While Google offers general info for launch screen size, Apple provides a set of static images for all iOS devices.

image UWP doesn't use best scaled Splash Screen Stack Overflow
Designs. Hotpot makes it easy to create splash screens for iOS, Android, Windows, Unity, PhoneGap, and other mobile apps. Customize handcrafted templates, or make fresh graphics from scratch. Our intuitive drag-n-drop editor lets you upload images and customize styles in minutes, so you can spend less time on graphics and more time on code.

The 25+ best Splash screen ideas on Pinterest Splash app, UX/UI
Creating a splash screen in Justinmind is super simple. When you download Justinmind and start a new prototype, you have at your disposal a treasure trove of awesome pre-built UI widgets. Using a default mobile screen, you can just drag an image widget and a text widget onto your canvas in the desired position.